Walkthrough of the Hello World Example Internals
This walkthrough will take you through the internals of the Hello World example program. It will explain how major parts of Dioxus internals interact with each other to take the readme example from a source file to a running application. This guide should serve as a high-level overview of the internals of Dioxus. It is not meant to be a comprehensive guide.
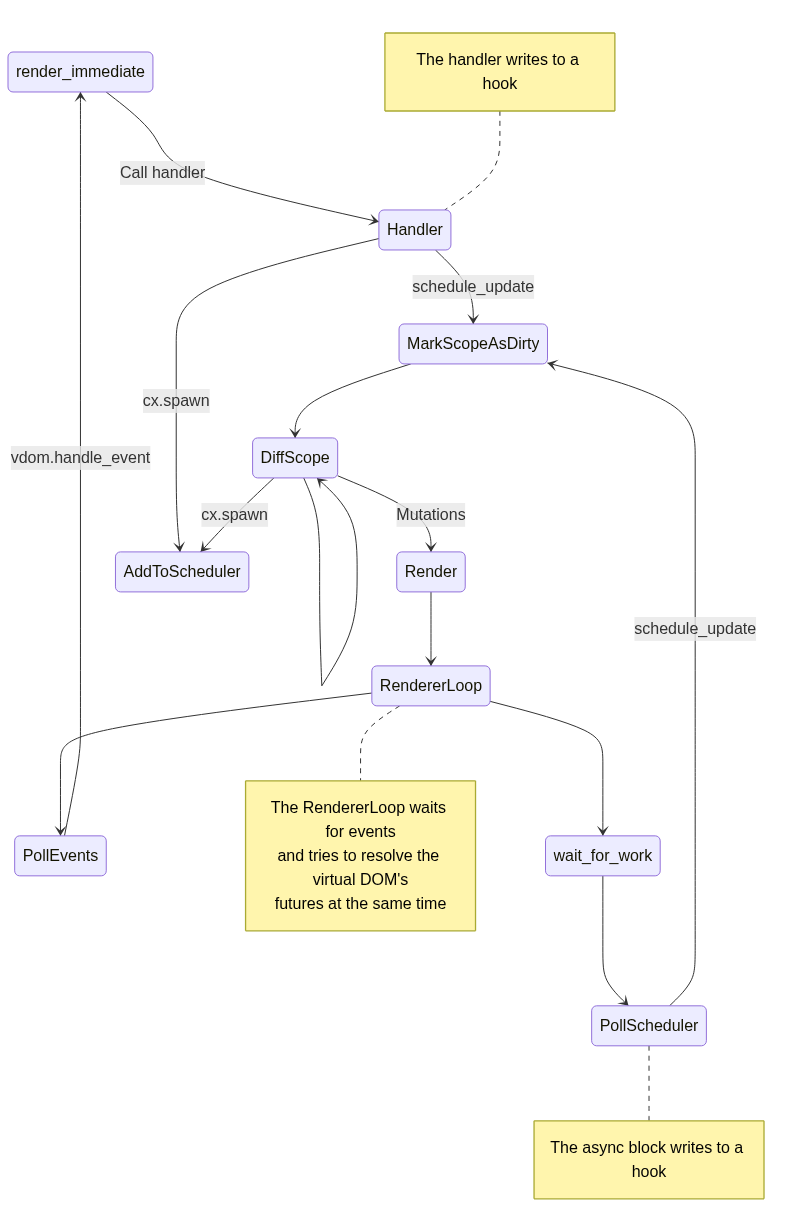
The core crate roughly works like this:
The Source File
We start will a hello world program. This program renders a desktop app with the text "Hello World" in a webview.
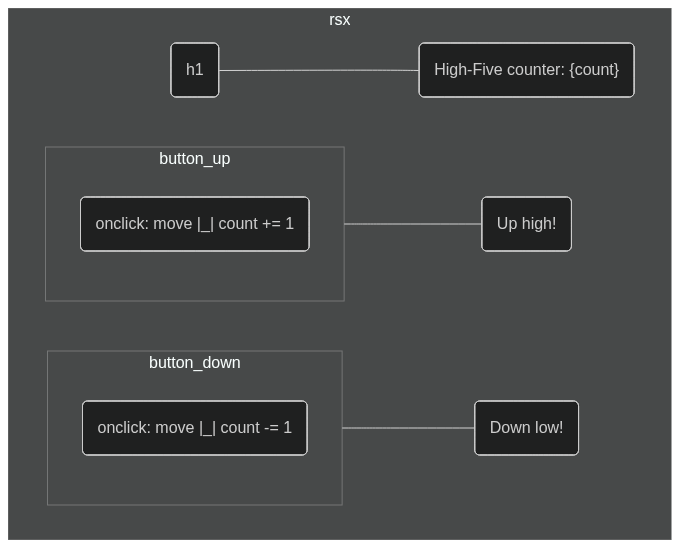
use dioxus::prelude::*; pub fn App(cx: Scope) -> Element { let mut count = use_state(cx, || 0); cx.render(rsx! { h1 { "High-Five counter: {count}" } button { onclick: move |_| count += 1, "Up high!" } button { onclick: move |_| count -= 1, "Down low!" } }) }
The rsx! Macro
Before the Rust compiler runs the program, it will expand all macros. Here is what the hello world example looks like expanded:
use dioxus::prelude::*; fn main() { dioxus_desktop::launch(app); } fn app(cx: Scope) -> Element { let mut count = use_state(cx, || 0); cx.render( // rsx expands to LazyNodes::new ::dioxus::core::LazyNodes::new( move |__cx: &::dioxus::core::ScopeState| -> ::dioxus::core::VNode { // The template is every static part of the rsx static TEMPLATE: ::dioxus::core::Template = ::dioxus::core::Template { // This is the source location of the rsx that generated this template. This is used to make hot rsx reloading work. Hot rsx reloading just replaces the template with a new one generated from the rsx by the CLI. name: "examples\\readme.rs:14:15:250", // The root nodes are the top level nodes of the rsx roots: &[ // The h1 node ::dioxus::core::TemplateNode::Element { // Find the built in h1 tag in the dioxus_elements crate exported by the dioxus html crate tag: dioxus_elements::h1::TAG_NAME, namespace: dioxus_elements::h1::NAME_SPACE, attrs: &[], // The children of the h1 node children: &[ // The dynamic count text node // Any nodes that are dynamic have a dynamic placeholder with a unique index ::dioxus::core::TemplateNode::DynamicText { // This index is used to find what element in `dynamic_nodes` to use instead of the placeholder id: 0usize, }, ], }, // The up high button node ::dioxus::core::TemplateNode::Element { tag: dioxus_elements::button::TAG_NAME, namespace: dioxus_elements::button::NAME_SPACE, attrs: &[ // The dynamic onclick listener attribute // Any attributes that are dynamic have a dynamic placeholder with a unique index. ::dioxus::core::TemplateAttribute::Dynamic { // Similar to dynamic nodes, dynamic attributes have a unique index used to find the attribute in `dynamic_attrs` to use instead of the placeholder id: 0usize, }, ], children: &[::dioxus::core::TemplateNode::Text { text: "Up high!" }], }, // The down low button node ::dioxus::core::TemplateNode::Element { tag: dioxus_elements::button::TAG_NAME, namespace: dioxus_elements::button::NAME_SPACE, attrs: &[ // The dynamic onclick listener attribute ::dioxus::core::TemplateAttribute::Dynamic { id: 1usize }, ], children: &[::dioxus::core::TemplateNode::Text { text: "Down low!" }], }, ], // Node paths is a list of paths to every dynamic node in the rsx node_paths: &[ // The first node path is the path to the dynamic node with an id of 0 (the count text node) &[ // Go to the index 0 root node 0u8, // // Go to the first child of the root node 0u8, ], ], // Attr paths is a list of paths to every dynamic attribute in the rsx attr_paths: &[ // The first attr path is the path to the dynamic attribute with an id of 0 (the up high button onclick listener) &[ // Go to the index 1 root node 1u8, ], // The second attr path is the path to the dynamic attribute with an id of 1 (the down low button onclick listener) &[ // Go to the index 2 root node 2u8, ], ], }; // The VNode is a reference to the template with the dynamic parts of the rsx ::dioxus::core::VNode { parent: None, key: None, // The static template this node will use. The template is stored in a Cell so it can be replaced with a new template when hot rsx reloading is enabled template: std::cell::Cell::new(TEMPLATE), root_ids: dioxus::core::exports::bumpalo::collections::Vec::with_capacity_in( 3, __cx.bump(), ) .into(), dynamic_nodes: __cx.bump().alloc([ // The dynamic count text node (dynamic node id 0) __cx.text_node(format_args!("High-Five counter: {0}", count)), ]), dynamic_attrs: __cx.bump().alloc([ // The dynamic up high button onclick listener (dynamic attribute id 0) dioxus_elements::events::onclick(__cx, move |_| count += 1), // The dynamic down low button onclick listener (dynamic attribute id 1) dioxus_elements::events::onclick(__cx, move |_| count -= 1), ]), } }, ), ) }
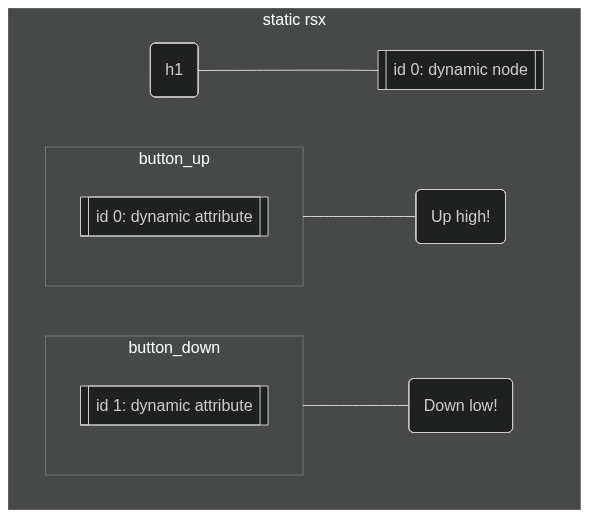
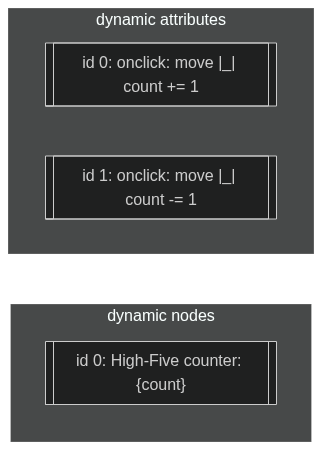
The rsx macro separates the static parts of the rsx (the template) and the dynamic parts (the dynamic_nodes and dynamic_attributes).
The static template only contains the parts of the rsx that cannot change at runtime with holes for the dynamic parts:
The dynamic_nodes and dynamic_attributes are the parts of the rsx that can change at runtime:
Launching the App
The app is launched by calling the launch function with the root component. Internally, this function will create a new web view using wry and create a virtual dom with the root component (fn app() in the readme example). This guide will not explain the renderer in-depth, but you can read more about it in the custom renderer section.
The Virtual DOM
Before we dive into the initial render in the virtual DOM, we need to discuss what the virtual DOM is. The virtual DOM is a representation of the DOM that is used to diff the current DOM from the new DOM. This diff is then used to create a list of mutations that need to be applied to the DOM to bring it into sync with the virtual DOM.
The Virtual DOM roughly looks like this:
pub struct VirtualDom { // All the templates that have been created or set during hot reloading pub(crate) templates: FxHashMap<TemplateId, FxHashMap<usize, Template<'static>>>, // A slab of all the scopes that have been created pub(crate) scopes: ScopeSlab, // All scopes that have been marked as dirty pub(crate) dirty_scopes: BTreeSet<DirtyScope>, // Every element is actually a dual reference - one to the template and the other to the dynamic node in that template pub(crate) elements: Slab<ElementRef>, // This receiver is used to receive messages from hooks about what scopes need to be marked as dirty pub(crate) rx: futures_channel::mpsc::UnboundedReceiver<SchedulerMsg>, // The changes queued up to be sent to the renderer pub(crate) mutations: Mutations<'static>, }
What is a slab?
A slab acts like a hashmap with integer keys if you don't care about the value of the keys. It is internally backed by a dense vector which makes it more efficient than a hashmap. When you insert a value into a slab, it returns an integer key that you can use to retrieve the value later.
How does Dioxus use slabs?
Dioxus uses "synchronized slabs" to communicate between the renderer and the VDOM. When a node is created in the Virtual DOM, an (elementId, mutation) pair is passed to the renderer to identify that node, which the renderer will then render in actual DOM. These ids are also used by the Virtual Dom to reference that node in future mutations, like setting an attribute on a node or removing a node. When the renderer sends an event to the Virtual Dom, it sends the ElementId of the node that the event was triggered on. The Virtual DOM uses this id to find that node in the slab and then run the necessary event handlers.
The virtual DOM is a tree of scopes. A new Scope is created for every component when it is first rendered and recycled when the component is unmounted.
Scopes serve three main purposes:
- They store the state of hooks used by the component
- They store the state for the context API (for example: usinguse_shared_state_provider).
- They store the current and previous versions of the
VNodethat was rendered, so they can be diffed to generate the set of mutations needed to re-render it.
The Initial Render
The root scope is created and rebuilt:
- The root component is run
- The root component returns a
VNode - Mutations for this
VNodeare created and added to the mutation list (this may involve creating new child components) - The
VNodeis stored in the root'sScope.
After the root's Scope is built, all generated mutations are sent to the renderer, which applies them to the DOM.
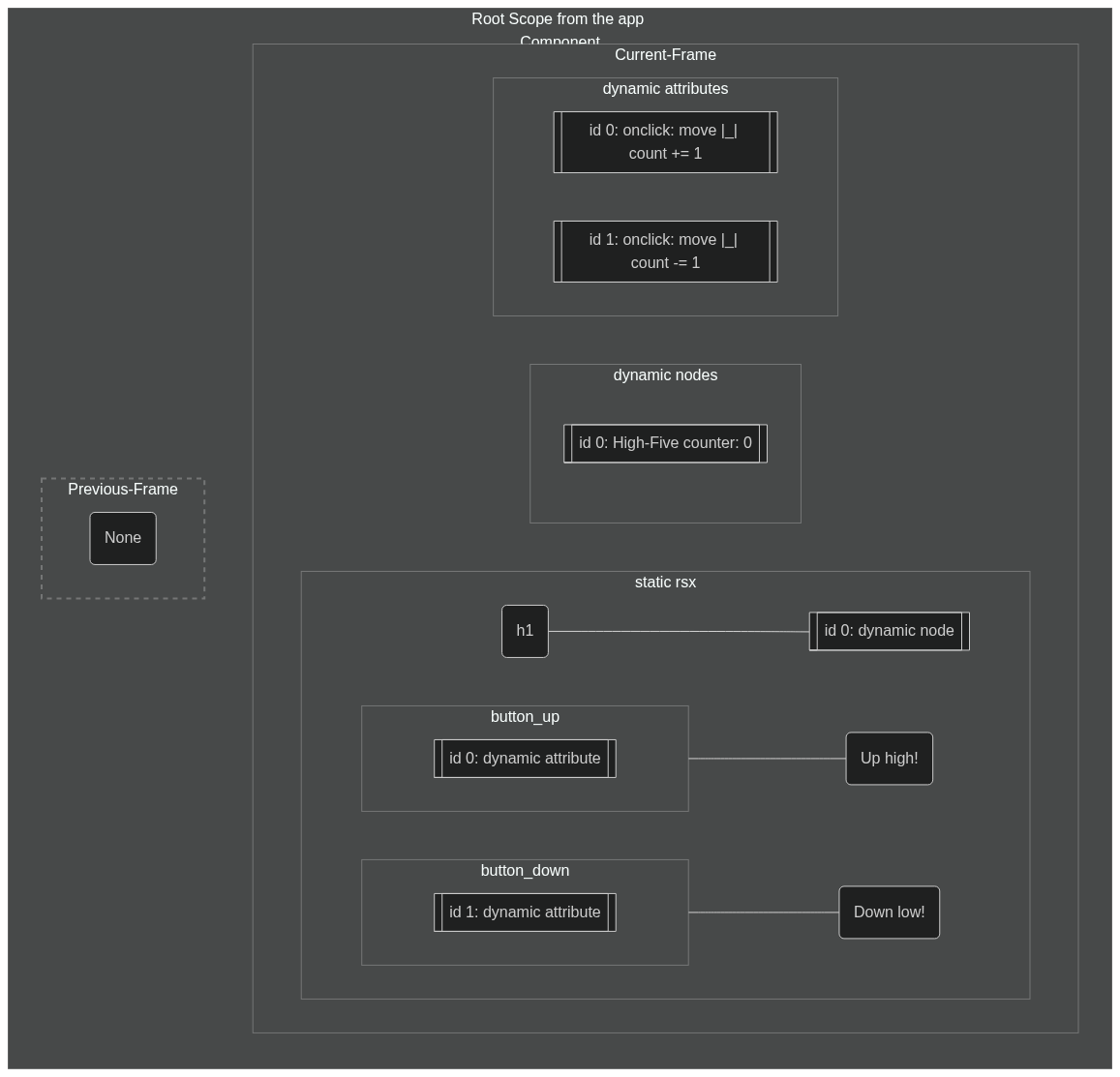
After the initial render, the root Scope looks like this:
Waiting for Events
The Virtual DOM will only ever re-render a Scope if it is marked as dirty. Each hook is responsible for marking the Scope as dirty if the state has changed. Hooks can mark a scope as dirty by sending a message to the Virtual Dom's channel. You can see the implementations for the hooks dioxus includes by default on how this is done. Calling needs_update() on a hook will also cause it to mark its scope as dirty.
There are generally two ways a scope is marked as dirty:
- The renderer triggers an event: An event listener on this event may be called, which may mark a component as dirty, if processing the event resulted in any generated any mutations.
- The renderer calls
wait_for_work: This polls dioxus internal future queue. One of these futures may mark a component as dirty.
Once at least one Scope is marked as dirty, the renderer can call render_with_deadline to diff the dirty scopes.
Diffing Scopes
When a user clicks the "up high" button, the root Scope will be marked as dirty by the use_state hook. The desktop renderer will then call render_with_deadline, which will diff the root Scope.
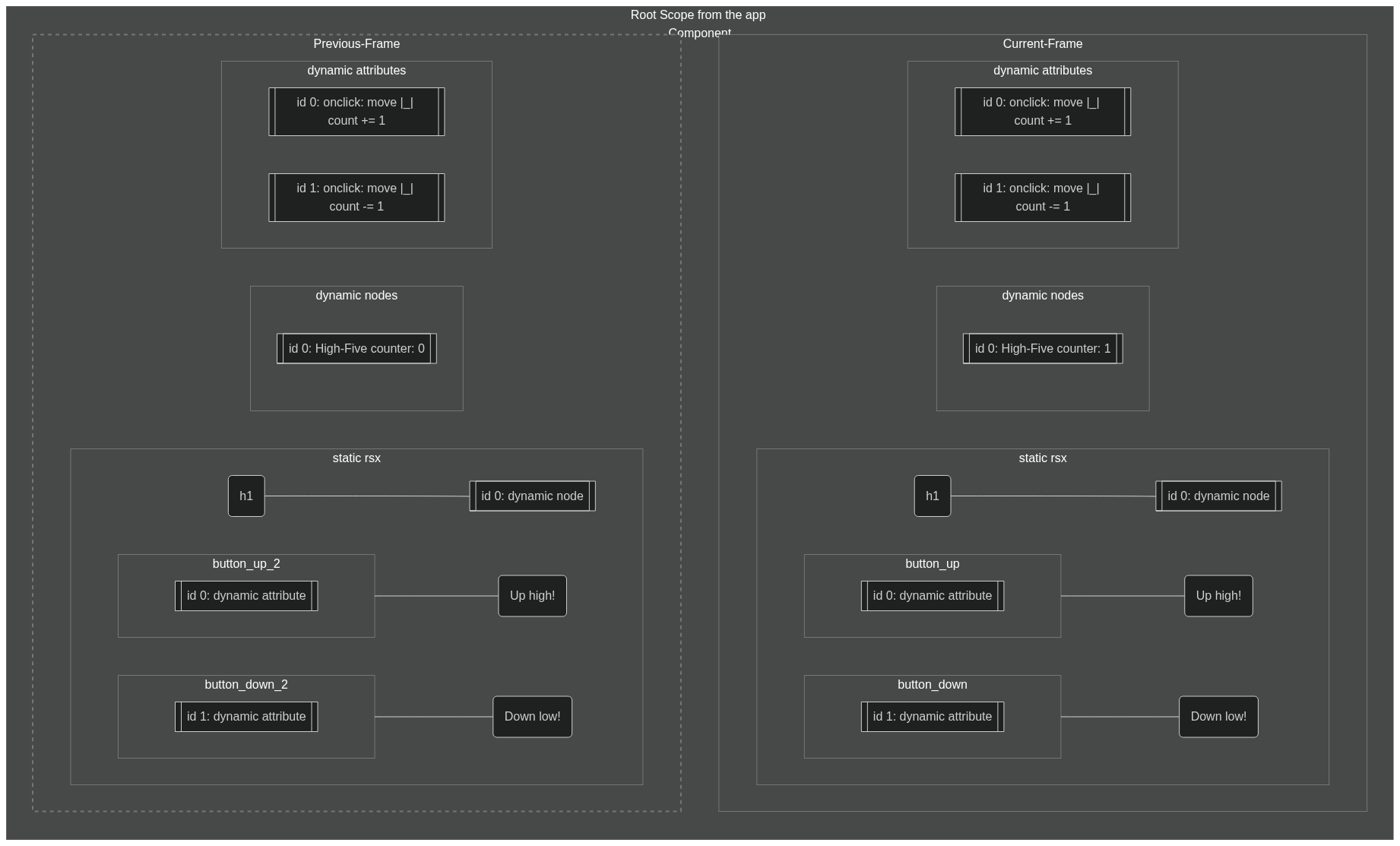
To start the diffing process, the component function is run. After the root component is run it, the root Scope will look like this:
Next, the Virtual DOM will compare the new VNode with the previous VNode and only update the parts of the tree that have changed. Because of this approach, when a component is re-rendered only the parts of the tree that have changed will be updated in the DOM by the renderer.
The diffing algorithm goes through the list of dynamic attributes and nodes and compares them to the previous VNode. If the attribute or node has changed, a mutation that describes the change is added to the mutation list.
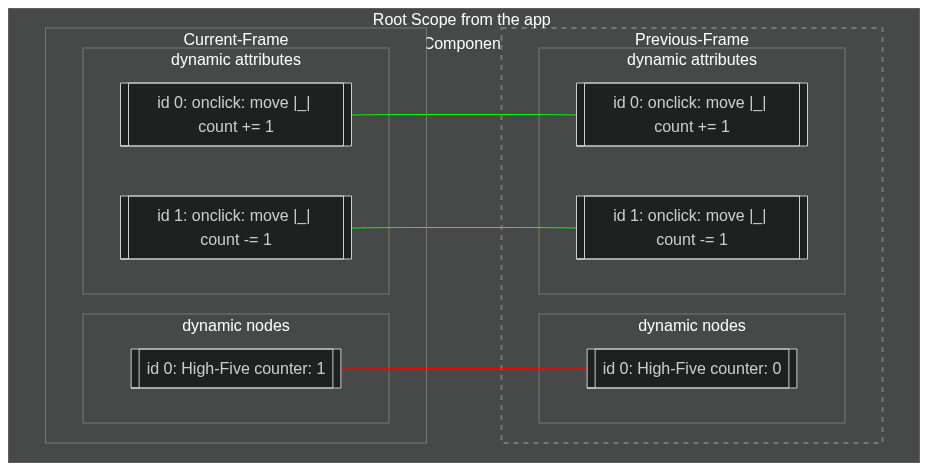
Here is what the diffing algorithm looks like for the root Scope (red lines indicate that a mutation was generated, and green lines indicate that no mutation was generated)
Conclusion
This is only a brief overview of how the Virtual Dom works. There are several aspects not yet covered in this guide including:
- How the Virtual DOM handles async-components
- Keyed diffing
- Using bump allocation to efficiently allocate VNodes.
If you need more information about the Virtual Dom, you can read the code of the core crate or reach out to us on Discord.