Custom Renderer
Dioxus is an incredibly portable framework for UI development. The lessons, knowledge, hooks, and components you acquire over time can always be used for future projects. However, sometimes those projects cannot leverage a supported renderer or you need to implement your own better renderer.
Great news: the design of the renderer is entirely up to you! We provide suggestions and inspiration with the 1st party renderers, but only really require processing Mutations and sending UserEvents.
The specifics:
Implementing the renderer is fairly straightforward. The renderer needs to:
- Handle the stream of edits generated by updates to the virtual DOM
- Register listeners and pass events into the virtual DOM's event system
Essentially, your renderer needs to process edits and generate events to update the VirtualDOM. From there, you'll have everything needed to render the VirtualDOM to the screen.
Internally, Dioxus handles the tree relationship, diffing, memory management, and the event system, leaving as little as possible required for renderers to implement themselves.
For reference, check out the javascript interpreter or tui renderer as a starting point for your custom renderer.
Templates
Dioxus is built around the concept of Templates. Templates describe a UI tree known at compile time with dynamic parts filled at runtime. This is useful internally to make skip diffing static nodes, but it is also useful for the renderer to reuse parts of the UI tree. This can be useful for things like a list of items. Each item could contain some static parts and some dynamic parts. The renderer can use the template to create a static part of the UI once, clone it for each element in the list, and then fill in the dynamic parts.
Mutations
The Mutation type is a serialized enum that represents an operation that should be applied to update the UI. The variants roughly follow this set:
enum Mutation { AppendChildren, AssignId, CreatePlaceholder, CreateTextNode, HydrateText, LoadTemplate, ReplaceWith, ReplacePlaceholder, InsertAfter, InsertBefore, SetAttribute, SetText, NewEventListener, RemoveEventListener, Remove, PushRoot, }
The Dioxus diffing mechanism operates as a stack machine where the LoadTemplate, CreatePlaceholder, and CreateTextNode mutations pushes a new "real" DOM node onto the stack and AppendChildren, InsertAfter, InsertBefore, ReplacePlaceholder, and ReplaceWith all remove nodes from the stack.
Node storage
Dioxus saves and loads elements with IDs. Inside the VirtualDOM, this is just tracked as as a u64.
Whenever a CreateElement edit is generated during diffing, Dioxus increments its node counter and assigns that new element its current NodeCount. The RealDom is responsible for remembering this ID and pushing the correct node when id is used in a mutation. Dioxus reclaims the IDs of elements when removed. To stay in sync with Dioxus you can use a sparse Vec (Vec < Option
An Example
For the sake of understanding, let's consider this example – a very simple UI declaration:
rsx!( h1 {"count: {x}"} )
Building Templates
The above rsx will create a template that contains one static h1 tag and a placeholder for a dynamic text node. The template contains the static parts of the UI, and ids for the dynamic parts along with the paths to access them.
The template will look something like this:
Template { // Some id that is unique for the entire project name: "main.rs:1:1:0", // The root nodes of the template roots: &[ TemplateNode::Element { tag: "h1", namespace: None, attrs: &[], children: &[ TemplateNode::DynamicText { id: 0 }, ], } ], // the path to each of the dynamic nodes node_paths: &[ // the path to dynamic node with a id of 0 &[ // on the first root node 0, // the first child of the root node 0, ] ], // the path to each of the dynamic attributes attr_paths: &'a [&'a [u8]], }
For more detailed docs about the structure of templates see the Template api docs
This template will be sent to the renderer in the list of templates supplied with the mutations the first time it is used. Any time the renderer encounters a LoadTemplate mutation after this, it should clone the template and store it in the given id.
For dynamic nodes and dynamic text nodes, a placeholder node should be created and inserted into the UI so that the node can be modified later.
In HTML renderers, this template could look like this:
<h1>""</h1>
Applying Mutations
After the renderer has created all of the new templates, it can begin to process the mutations.
When the renderer starts, it should contain the Root node on the stack and store the Root node with an id of 0. The Root node is the top-level node of the UI. In HTML, this is the <div id="main"> element.
instructions: [] stack: [ RootNode, ] nodes: [ RootNode, ]
The first mutation is a LoadTemplate mutation. This tells the renderer to load a root from the template with the given id. The renderer will then push the root node of the template onto the stack and store it with an id for later. In this case, the root node is an h1 element.
instructions: [ LoadTemplate { // the id of the template name: "main.rs:1:1:0", // the index of the root node in the template index: 0, // the id to store id: ElementId(1), } ] stack: [ RootNode, <h1>""</h1>, ] nodes: [ RootNode, <h1>""</h1>, ]
Next, Dioxus will create the dynamic text node. The diff algorithm decides that this node needs to be created, so Dioxus will generate the Mutation HydrateText. When the renderer receives this instruction, it will navigate to the placeholder text node in the template and replace it with the new text.
instructions: [ LoadTemplate { name: "main.rs:1:1:0", index: 0, id: ElementId(1), }, HydrateText { // the id to store the text node id: ElementId(2), // the text to set text: "count: 0", } ] stack: [ RootNode, <h1>"count: 0"</h1>, ] nodes: [ RootNode, <h1>"count: 0"</h1>, "count: 0", ]
Remember, the h1 node is not attached to anything (it is unmounted) so Dioxus needs to generate an Edit that connects the h1 node to the Root. It depends on the situation, but in this case, we use AppendChildren. This pops the text node off the stack, leaving the Root element as the next element on the stack.
instructions: [ LoadTemplate { name: "main.rs:1:1:0", index: 0, id: ElementId(1), }, HydrateText { id: ElementId(2), text: "count: 0", }, AppendChildren { // the id of the parent node id: ElementId(0), // the number of nodes to pop off the stack and append m: 1 } ] stack: [ RootNode, ] nodes: [ RootNode, <h1>"count: 0"</h1>, "count: 0", ]
Over time, our stack looked like this:
[Root] [Root, <h1>""</h1>] [Root, <h1>"count: 0"</h1>] [Root]
Conveniently, this approach completely separates the Virtual DOM and the Real DOM. Additionally, these edits are serializable, meaning we can even manage UIs across a network connection. This little stack machine and serialized edits make Dioxus independent of platform specifics.
Dioxus is also really fast. Because Dioxus splits the diff and patch phase, it's able to make all the edits to the RealDOM in a very short amount of time (less than a single frame) making rendering very snappy. It also allows Dioxus to cancel large diffing operations if higher priority work comes in while it's diffing.
This little demo serves to show exactly how a Renderer would need to process a mutation stream to build UIs.
Event loop
Like most GUIs, Dioxus relies on an event loop to progress the VirtualDOM. The VirtualDOM itself can produce events as well, so it's important for your custom renderer can handle those too.
The code for the WebSys implementation is straightforward, so we'll add it here to demonstrate how simple an event loop is:
pub async fn run(&mut self) -> dioxus_core::error::Result<()> { // Push the body element onto the WebsysDom's stack machine let mut websys_dom = crate::new::WebsysDom::new(prepare_websys_dom()); websys_dom.stack.push(root_node); // Rebuild or hydrate the virtualdom let mutations = self.internal_dom.rebuild(); websys_dom.apply_mutations(mutations); // Wait for updates from the real dom and progress the virtual dom loop { let user_input_future = websys_dom.wait_for_event(); let internal_event_future = self.internal_dom.wait_for_work(); match select(user_input_future, internal_event_future).await { Either::Left((_, _)) => { let mutations = self.internal_dom.work_with_deadline(|| false); websys_dom.apply_mutations(mutations); }, Either::Right((event, _)) => websys_dom.handle_event(event), } // render } }
It's important to decode what the real events are for your event system into Dioxus' synthetic event system (synthetic meaning abstracted). This simply means matching your event type and creating a Dioxus UserEvent type. Right now, the virtual event system is modeled almost entirely around the HTML spec, but we are interested in slimming it down.
fn virtual_event_from_websys_event(event: &web_sys::Event) -> VirtualEvent { match event.type_().as_str() { "keydown" => { let event: web_sys::KeyboardEvent = event.clone().dyn_into().unwrap(); UserEvent::KeyboardEvent(UserEvent { scope_id: None, priority: EventPriority::Medium, name: "keydown", // This should be whatever element is focused element: Some(ElementId(0)), data: Arc::new(KeyboardData{ char_code: event.char_code(), key: event.key(), key_code: event.key_code(), alt_key: event.alt_key(), ctrl_key: event.ctrl_key(), meta_key: event.meta_key(), shift_key: event.shift_key(), location: event.location(), repeat: event.repeat(), which: event.which(), }) }) } _ => todo!() } }
Custom raw elements
If you need to go as far as relying on custom elements/attributes for your renderer – you totally can. This still enables you to use Dioxus' reactive nature, component system, shared state, and other features, but will ultimately generate different nodes. All attributes and listeners for the HTML and SVG namespace are shuttled through helper structs that essentially compile away. You can drop in your elements any time you want, with little hassle. However, you must be sure your renderer can handle the new namespace.
For more examples and information on how to create custom namespaces, see the dioxus_html crate.
Native Core
If you are creating a renderer in rust, the native-core crate provides some utilities to implement a renderer. It provides an abstraction over Mutations and Templates and contains helpers that can handle the layout and text editing for you.
The RealDom
The RealDom is a higher-level abstraction over updating the Dom. It uses an entity component system to manage the state of nodes. This system allows you to modify insert and modify arbitrary components on nodes. On top of this, the RealDom provides a way to manage a tree of nodes, and the State trait provides a way to automatically add and update these components when the tree is modified. It also provides a way to apply Mutations to the RealDom.
Example
Let's build a toy renderer with borders, size, and text color. Before we start let's take a look at an example element we can render:
cx.render(rsx!{ div{ color: "red", p{ border: "1px solid black", "hello world" } } })
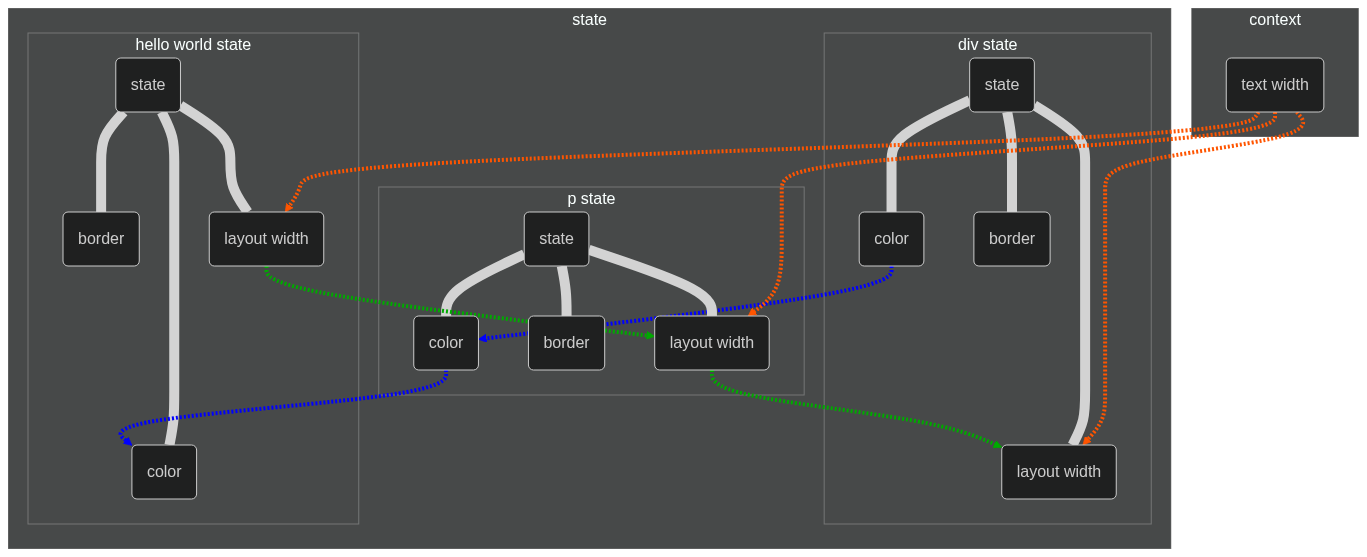
In this tree, the color depends on the parent's color. The layout depends on the children's layout, the current text, and the text size. The border depends on only the current node.
In the following diagram arrows represent dataflow:
To help in building a Dom, native-core provides the State trait and a RealDom struct. The State trait provides a way to describe how states in a node depend on other states in its relatives. By describing how to update a single node from its relations, native-core will derive a way to update the states of all nodes for you. Once you have a state you can provide it as a generic to RealDom. RealDom provides all of the methods to interact and update your new dom.
Native Core cannot create all of the required methods for the State trait, but it can derive some of them. To implement the State trait, you must implement the following methods and let the #[partial_derive_state] macro handle the rest:
// All states must derive Component (https://docs.rs/shipyard/latest/shipyard/derive.Component.html) // They also must implement Default or provide a custom implementation of create in the State trait #[derive(Default, Component)] struct MyState; /// Derive some of the boilerplate for the State implementation #[partial_derive_state] impl State for MyState { // The states of the parent nodes this state depends on type ParentDependencies = (); // The states of the child nodes this state depends on type ChildDependencies = (Self,); // The states of the current node this state depends on type NodeDependencies = (); // The parts of the current text, element, or placeholder node in the tree that this state depends on const NODE_MASK: NodeMaskBuilder<'static> = NodeMaskBuilder::new(); // How to update the state of the current node based on the state of the parent nodes, child nodes, and the current node // Returns true if the node was updated and false if the node was not updated fn update<'a>( &mut self, // The view of the current node limited to the parts this state depends on _node_view: NodeView<()>, // The state of the current node that this state depends on _node: <Self::NodeDependencies as Dependancy>::ElementBorrowed<'a>, // The state of the parent nodes that this state depends on _parent: Option<<Self::ParentDependencies as Dependancy>::ElementBorrowed<'a>>, // The state of the child nodes that this state depends on _children: Vec<<Self::ChildDependencies as Dependancy>::ElementBorrowed<'a>>, // The context of the current node used to pass global state into the tree _context: &SendAnyMap, ) -> bool { todo!() } // partial_derive_state will generate a default implementation of all the other methods }
Lets take a look at how to implement the State trait for a simple renderer.
struct FontSize(f64); // All states need to derive Component #[derive(Default, Debug, Copy, Clone, Component)] struct Size(f64, f64); /// Derive some of the boilerplate for the State implementation #[partial_derive_state] impl State for Size { type ParentDependencies = (); // The size of the current node depends on the size of its children type ChildDependencies = (Self,); type NodeDependencies = (); // Size only cares about the width, height, and text parts of the current node const NODE_MASK: NodeMaskBuilder<'static> = NodeMaskBuilder::new() // Get access to the width and height attributes .with_attrs(AttributeMaskBuilder::Some(&["width", "height"])) // Get access to the text of the node .with_text(); fn update<'a>( &mut self, node_view: NodeView<()>, _node: <Self::NodeDependencies as Dependancy>::ElementBorrowed<'a>, _parent: Option<<Self::ParentDependencies as Dependancy>::ElementBorrowed<'a>>, children: Vec<<Self::ChildDependencies as Dependancy>::ElementBorrowed<'a>>, context: &SendAnyMap, ) -> bool { let font_size = context.get::<FontSize>().unwrap().0; let mut width; let mut height; if let Some(text) = node_view.text() { // if the node has text, use the text to size our object width = text.len() as f64 * font_size; height = font_size; } else { // otherwise, the size is the maximum size of the children width = children .iter() .map(|(item,)| item.0) .reduce(|accum, item| if accum >= item { accum } else { item }) .unwrap_or(0.0); height = children .iter() .map(|(item,)| item.1) .reduce(|accum, item| if accum >= item { accum } else { item }) .unwrap_or(0.0); } // if the node contains a width or height attribute it overrides the other size for a in node_view.attributes().into_iter().flatten() { match &*a.attribute.name { "width" => width = a.value.as_float().unwrap(), "height" => height = a.value.as_float().unwrap(), // because Size only depends on the width and height, no other attributes will be passed to the member _ => panic!(), } } // to determine what other parts of the dom need to be updated we return a boolean that marks if this member changed let changed = (width != self.0) || (height != self.1); *self = Self(width, height); changed } } #[derive(Debug, Clone, Copy, PartialEq, Default, Component)] struct TextColor { r: u8, g: u8, b: u8, } #[partial_derive_state] impl State for TextColor { // TextColor depends on the TextColor part of the parent type ParentDependencies = (Self,); type ChildDependencies = (); type NodeDependencies = (); // TextColor only cares about the color attribute of the current node const NODE_MASK: NodeMaskBuilder<'static> = // Get access to the color attribute NodeMaskBuilder::new().with_attrs(AttributeMaskBuilder::Some(&["color"])); fn update<'a>( &mut self, node_view: NodeView<()>, _node: <Self::NodeDependencies as Dependancy>::ElementBorrowed<'a>, parent: Option<<Self::ParentDependencies as Dependancy>::ElementBorrowed<'a>>, _children: Vec<<Self::ChildDependencies as Dependancy>::ElementBorrowed<'a>>, _context: &SendAnyMap, ) -> bool { // TextColor only depends on the color tag, so getting the first tag is equivalent to looking through all tags let new = match node_view .attributes() .and_then(|mut attrs| attrs.next()) .and_then(|attr| attr.value.as_text()) { // if there is a color tag, translate it Some("red") => TextColor { r: 255, g: 0, b: 0 }, Some("green") => TextColor { r: 0, g: 255, b: 0 }, Some("blue") => TextColor { r: 0, g: 0, b: 255 }, Some(color) => panic!("unknown color {}", "red"), // otherwise check if the node has a parent and inherit that color None => match parent { Some((parent,)) => *parent, None => Self::default(), }, }; // check if the member has changed let changed = new != *self; *self = new; changed } } #[derive(Debug, Clone, Copy, PartialEq, Default, Component)] struct Border(bool); #[partial_derive_state] impl State for Border { // TextColor depends on the TextColor part of the parent type ParentDependencies = (Self,); type ChildDependencies = (); type NodeDependencies = (); // Border does not depended on any other member in the current node const NODE_MASK: NodeMaskBuilder<'static> = // Get access to the border attribute NodeMaskBuilder::new().with_attrs(AttributeMaskBuilder::Some(&["border"])); fn update<'a>( &mut self, node_view: NodeView<()>, _node: <Self::NodeDependencies as Dependancy>::ElementBorrowed<'a>, _parent: Option<<Self::ParentDependencies as Dependancy>::ElementBorrowed<'a>>, _children: Vec<<Self::ChildDependencies as Dependancy>::ElementBorrowed<'a>>, _context: &SendAnyMap, ) -> bool { // check if the node contains a border attribute let new = Self( node_view .attributes() .and_then(|mut attrs| attrs.next().map(|a| a.attribute.name == "border")) .is_some(), ); // check if the member has changed let changed = new != *self; *self = new; changed } }
Now that we have our state, we can put it to use in our RealDom. We can update the RealDom with apply_mutations to update the structure of the dom (adding, removing, and changing properties of nodes) and then update_state to update the States for each of the nodes that changed.
fn main() -> Result<(), Box<dyn std::error::Error>> { fn app(cx: Scope) -> Element { let count = use_state(cx, || 0); use_future(cx, (count,), |(count,)| async move { loop { tokio::time::sleep(std::time::Duration::from_secs(1)).await; count.set(*count + 1); } }); cx.render(rsx! { div{ color: "red", "{count}" } }) } // create the vdom, the real_dom, and the binding layer between them let mut vdom = VirtualDom::new(app); let mut rdom: RealDom = RealDom::new([ Border::to_type_erased(), TextColor::to_type_erased(), Size::to_type_erased(), ]); let mut dioxus_intigration_state = DioxusState::create(&mut rdom); let mutations = vdom.rebuild(); // update the structure of the real_dom tree dioxus_intigration_state.apply_mutations(&mut rdom, mutations); let mut ctx = SendAnyMap::new(); // set the font size to 3.3 ctx.insert(FontSize(3.3)); // update the State for nodes in the real_dom tree let _to_rerender = rdom.update_state(ctx); // we need to run the vdom in a async runtime tokio::runtime::Builder::new_current_thread() .enable_all() .build()? .block_on(async { loop { // wait for the vdom to update vdom.wait_for_work().await; // get the mutations from the vdom let mutations = vdom.render_immediate(); // update the structure of the real_dom tree dioxus_intigration_state.apply_mutations(&mut rdom, mutations); // update the state of the real_dom tree let mut ctx = SendAnyMap::new(); // set the font size to 3.3 ctx.insert(FontSize(3.3)); let _to_rerender = rdom.update_state(ctx); // render... rdom.traverse_depth_first(|node| { let indent = " ".repeat(node.height() as usize); let color = *node.get::<TextColor>().unwrap(); let size = *node.get::<Size>().unwrap(); let border = *node.get::<Border>().unwrap(); let id = node.id(); let node = node.node_type(); let node_type = &*node; println!("{indent}{id:?} {color:?} {size:?} {border:?} {node_type:?}"); }); } }) }
Layout
For most platforms, the layout of the Elements will stay the same. The layout_attributes module provides a way to apply HTML attributes a Taffy layout style.
Text Editing
To make it easier to implement text editing in rust renderers, native-core also contains a renderer-agnostic cursor system. The cursor can handle text editing, selection, and movement with common keyboard shortcuts integrated.
fn text_editing() { let mut cursor = Cursor::default(); let mut text = String::new(); // handle keyboard input with a max text length of 10 cursor.handle_input( &Code::ArrowRight, &Key::ArrowRight, &Modifiers::empty(), &mut text, 10, ); // manually select text between characters 0-5 on the first line (this could be from dragging with a mouse) cursor.start = Pos::new(0, 0); cursor.end = Some(Pos::new(5, 0)); // delete the selected text and move the cursor to the start of the selection cursor.delete_selection(&mut text); }
Conclusion
That should be it! You should have nearly all the knowledge required on how to implement your renderer. We're super interested in seeing Dioxus apps brought to custom desktop renderers, mobile renderers, video game UI, and even augmented reality! If you're interested in contributing to any of these projects, don't be afraid to reach out or join the community.