Dioxus Tutorial
In this tutorial, we'll be building a small app called: HotDog - basically Tinder, but for dogs! This app will serve as a great way to learn about building UIs, adding state, and deploying.
By the end of this tutorial, you will launch your very own web, desktop, and mobile apps and a backend deployed to Fly.io.

We will primarily focus on the higher-level concepts of Dioxus without diving deep into the details of specific APIs. We recommend experimenting with the APIs yourself or reading the Core Concepts and specific Guides for more information.
What will we be learning?
This guide will cover the "core" Dioxus features including:
- Tooling Setup
- Creating a new app
- How Components Work
- Creating UI with RSX
- Styling and Assets
- Adding State
- Fetching Data
- Adding a Backend
- Integrating a Database
- App Routing
- Bundling
- Deployment
- Next Steps
Dioxus is a very full-featured framework, so we encourage you to follow up this tutorial by building your own larger apps.
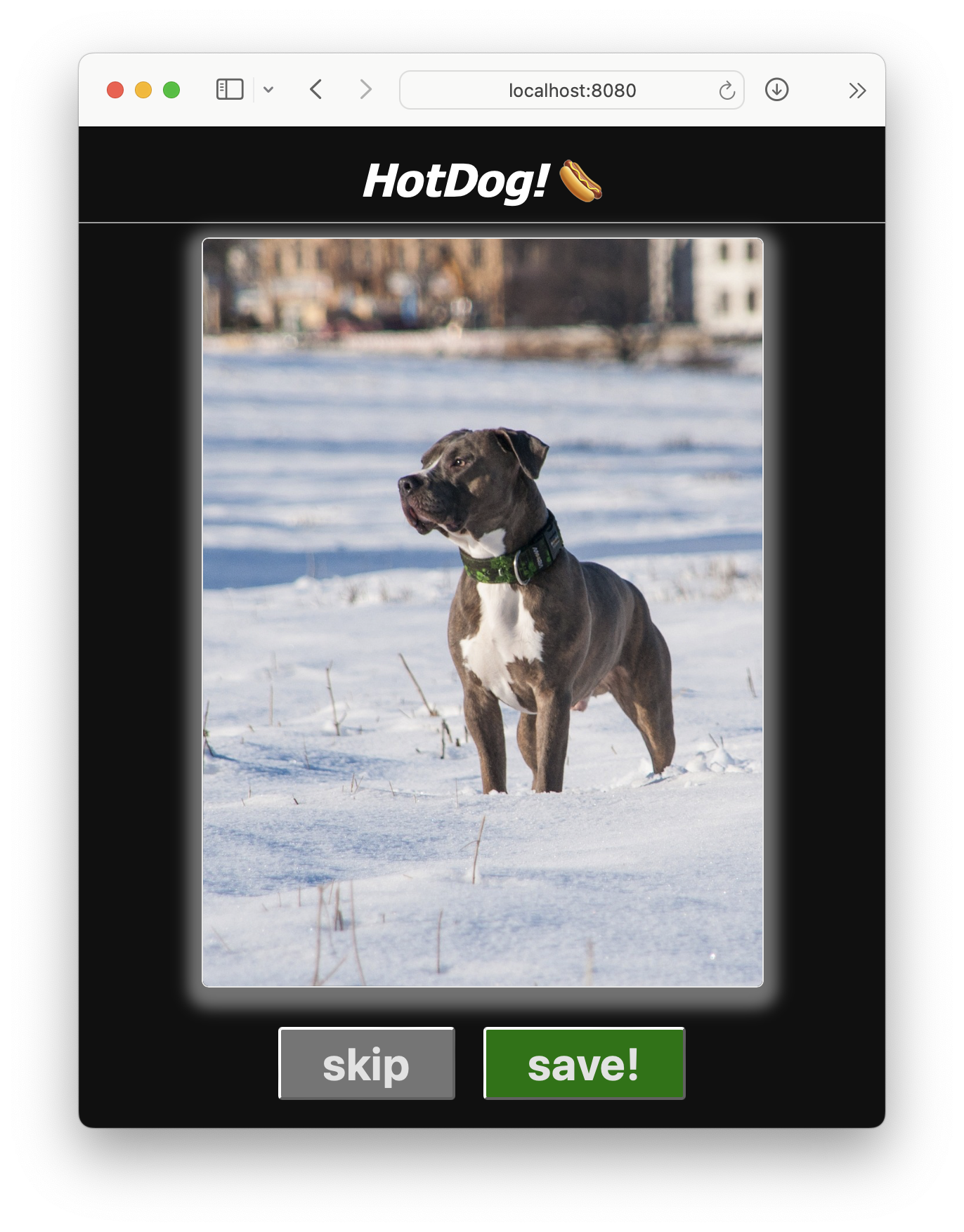
What are we building?
The features of HotDog are fairly simple:
- Engage with a stream of cute dog photos
- Swipe right if we want to save the dog photo to our collection
- Swipe left if we don't want to save the dog photo
- View the dog photos we saved later
At the end of the tutorial, you'll have your very own HotDog app to remix and download to your device.